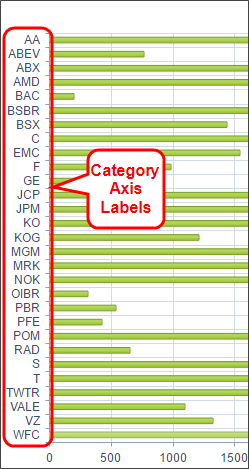
45 kendo chart categoryaxis labels
chart multi-line labels - Telerik.com Great!, Works almost like a charm. We have implemented in our VoxVote mobile voting solution, So far so good. With the given label font, now the y-axis with the \n wraps to 2 or more lines, overlapping other labels. Question: is there a way to set the height / margin between the lines after the wrap? kendo-ui-core/chart-category-axis-label-fit.md at master - GitHub How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
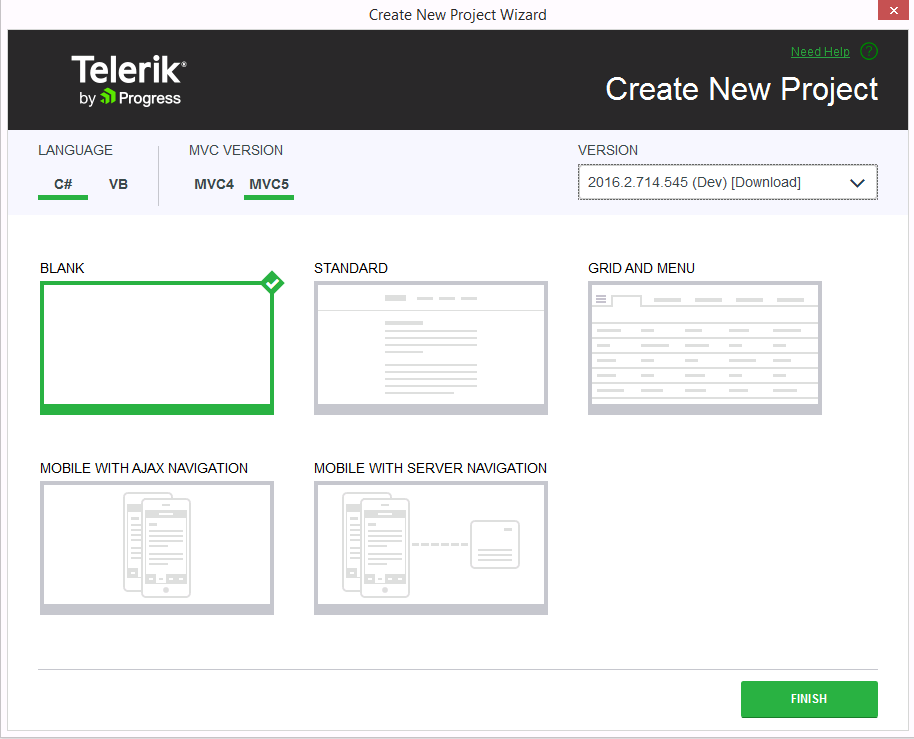
Introducing Kendo Chart in MVC - Using Kendo UI JavaScript We are introducing Kendo UI chart using Kendo UI Java script in MVC based application. Chart is a graphical representation of a data, in which data is represented by symbols. There are many types of charts like bar chart, pie chart, line chart, Gauge chart. Here we are introducing bar chart and gauge chart using Kendo UI JavaScript and CSS files.
Kendo chart categoryaxis labels
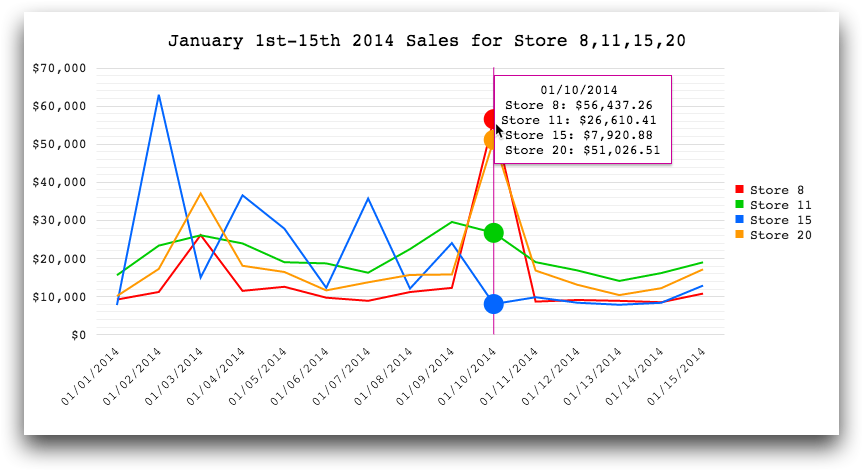
How to make KendoStockChart x-axis label visible for last ... - CMSDK I use KendoStockChart to plot an year data, How can show label of categoryaxis.max label everytime on the categoryaxis up on navigation selection. When I select navigation for a specific days, category.axis labels do not show to the last data point which is kinda confusion for user. Attaching the picture for reference. KendoUI DataViz Tips and Tricks - Mikael Koskinen Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Without setting "step" and if there's too much data, the chart may get messy: How to Create a Chart Using Kendo UI - Oshyn The data set to generate our chart is the following: The basic options that we are going to use to create the chart in this example are: In this object we have defined; legend position, background color, chart height, chart type, series names, series color, category names. For more information about the chart options see the Kendo UI documentation.
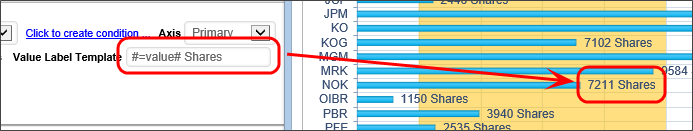
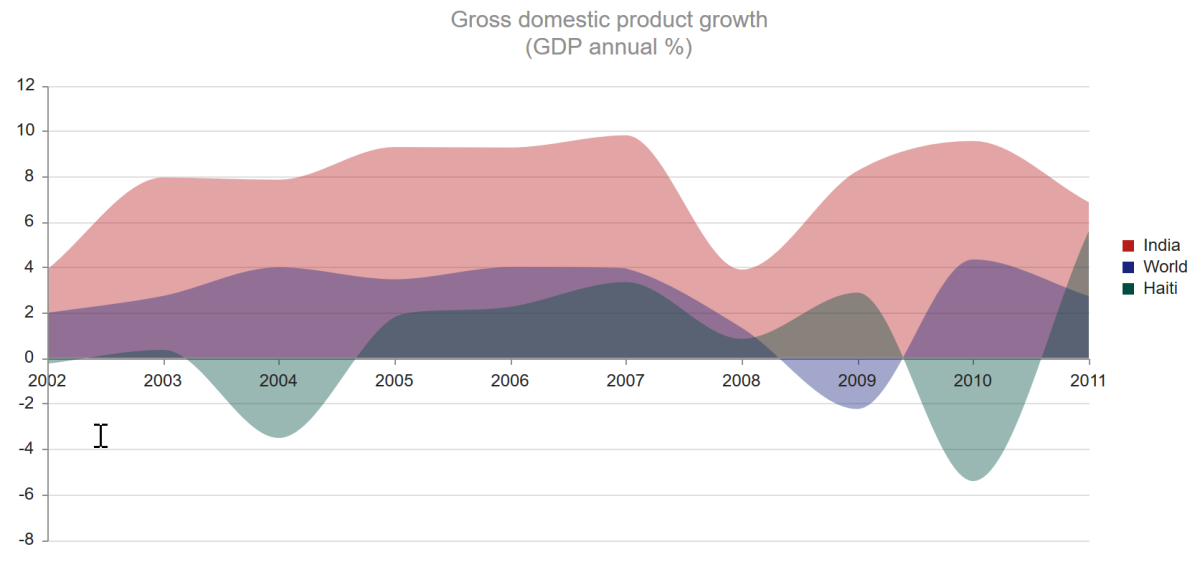
Kendo chart categoryaxis labels. Kendo Chart Custom Value Label (forked) - StackBlitz Starter project for Angular apps that exports to the Angular CLI Kendo UI Charts renders category axis labels incorrectly for negative ... Kendo Charts with negative values. Recently I was playing with Kendo UI Charts. Everything seemed perfect until real data was loaded from database. All examples in documentation show charts with positive values only! Kendo with default configuration has problem with rendering proper category axis placement with negative ones. @progress/kendo-react-charts.ChartCategoryAxisItem JavaScript and Node ... Best JavaScript code snippets using @progress/kendo-react-charts.ChartCategoryAxisItem (Showing top 5 results out of 1,395) @progress/kendo-react-charts ( npm) ChartCategoryAxisItem. Kendo chart- Change categoryAxis Labels position as per the data value ... Ask Question 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image. I tried the label rotation property, but it gets applied to all the bars irrespective of it's value.
enable dynamic text wrapping for category axis labels when resizing charts The only way to wrap text in category axis labels on charts is to introduce the new line character ('\n'). This is fine on fixed-width charts where labels are known at design-time. However, when dynamically adding series to charts and resizing within a responsive site, it is impossible to know where and when to use '\n'. goldload650.tumblr.com › post › 651376634676592640goldload — Ncaa Football 14 Ps3 Free Download - Tumblr May 16, 2021 · The way the dates are shown on the axis labels, series labels and series tooltips are controlled via the DataFormatString property that must be set in the corresponding chart element as follows: Series Labels and Series Tooltips - {0} and/or {1} placeholders are used to denote the corresponding SeriesItem’s X and/or Y value in the ... 中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。 How to bind line graph in kendo with dynamic data source - CodeProject Here, the issue is that my method GetJsonData in Employee Controller is not returning data so that the chart is not being loaded. What I am doing to get data from the controller part is : C#
Kendo Chart in MVC not working. - c-sharpcorner.com Pass model to webapi from .net core application. How To persist data . About Us; Contact Us; Privacy Policy; Terms; Media Kit; Sitemap @progress/kendo-react-charts.ChartCategoryAxis JavaScript and Node.js ... fs-extra contains methods that aren't included in the vanilla Node.js fs package. Such as mkdir -p, cp -r, and rm -rf. Kendo Chart Category Axis Title #1700 - GitHub Setting Title for kendo-chart-category-axis-item shows the title at two places after setting position for label on Start of the axis Expected behavior Title should be visible only on the position set by user i.e. start of the axis docs.telerik.com › aspnet-mvc › html-helpersASP.NET MVC Chart Component Overview - Telerik UI for ASP.NET MVC Components / Charts. Chart Overview. The Telerik UI Chart HtmlHelper for ASP.NET MVC is a server-side wrapper for the Kendo UI Chart widget. The Chart uses modern browser technologies to render high-quality data visualizations.
categoryAxis.labels - API Reference - Kendo UI Chart - Kendo UI for jQuery The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format. Not supported for radar charts.
› kendo-angular-ui › componentsAxes - Elements - Kendo UI for Angular - Telerik Adding multiple kendo-chart-value-axis-item or kendo-chart-category-axis-item components to their respective container, or; Providing an array of axis options for the valueAxis or categoryAxis inputs. To associate a series with a particular value axis, set the name of the axis to the axis option of the series.
Vije Blog 1.Category Axis - Here labels are rotated to -90, here labels can be rotated to any angle Example : .Labels(labels.Rotation(-40)) 2. Series - Background for markers in Series are used to change the Marker color ... Labels: CategoryAxis Kendo charts Kendo Line Chart ValueAxis. 0 Add a comment Jun. 13. How to fix provider package did not load ...
How do I show two labels for each bar group using kendo-ui chart bar ... What I have tried: I have tried to show two labels in for each chart group using kendo-ui controls and also using above code.But didn't come up with solution. How i get using above code,please refer MyChart.png:-. MyChart.png - Google Drive [ ^] In this manner i want to display,please find screenshot:-. Stack Bar.png - Google Drive [ ^ ]
CategoryAxisLabels - Charts API - Kendo UI for Angular - Telerik The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.
Kendo\Dataviz\UI\Chart::title PHP Code Examples - HotExamples PHP Kendo\Dataviz\UI\Chart::title - 30 examples found. These are the top rated real world PHP examples of Kendo\Dataviz\UI\Chart::title extracted from open source projects. You can rate examples to help us improve the quality of examples.
CategoryAxis - amCharts 4 Documentation Current frequency of labels of the axis. Normally it would be 1, but when labels start to be hidden due to minGridDistance this read-only property will increase. @readonly @since 4.2.0. ghostLabel # Type AxisLabel. Inherited from Axis. Ghost label is used to prevent chart shrinking/expanding when zooming or when data is invalidated.
Razor kendo chart category axis label date format with padding - CMSDK Razor kendo chart category axis label date format with padding Razor kendo chart category axis label date format with padding 432 December 29, 2017, at 07:53 AM Above is the Razor chart html code. I need to show a date value on x-axis label (asofdate) and needs formatting.
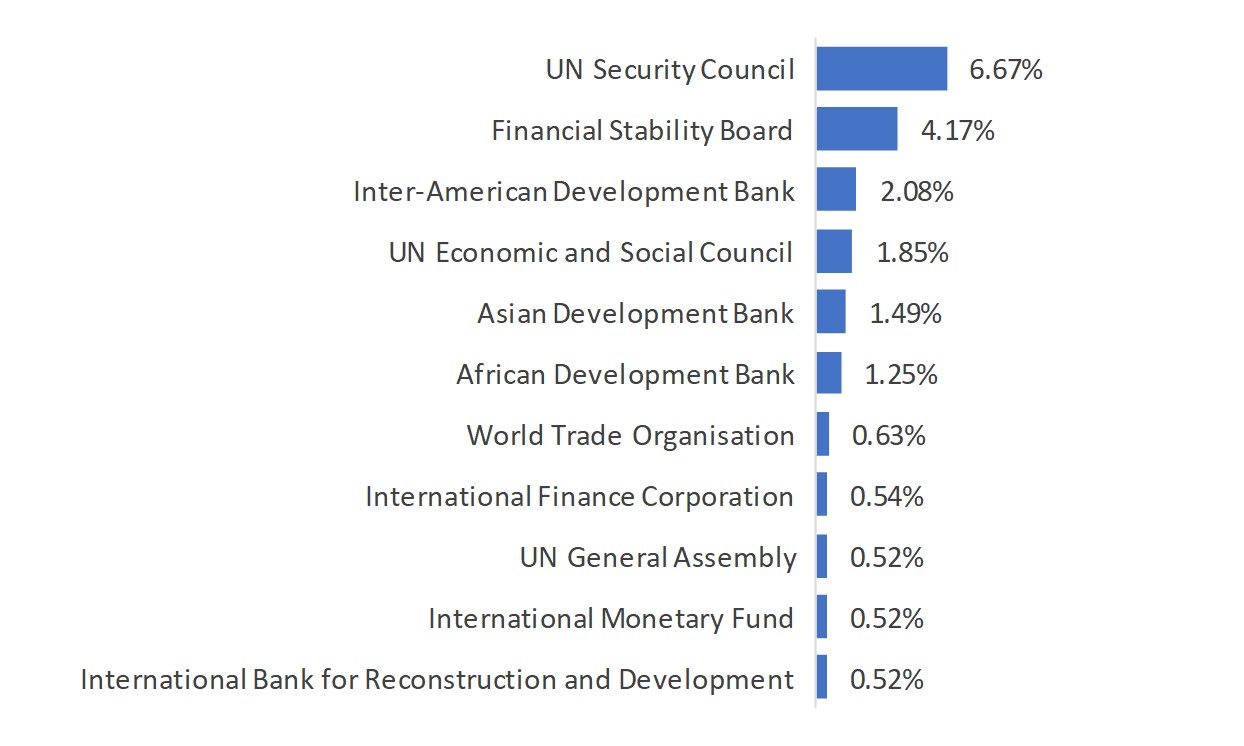
KendoUI DataViz Tips and Tricks - DZone Mobile Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy:
CategoryAxis - Charts API - Kendo UI for Angular any. The first date which is displayed on a date category axis or the index of the first category which is displayed on a category axis. By default, the min value is the same as the first category. This is often used in combination with the categoryAxis.max and categoryAxis.roundToBaseUnit options to set up a fixed date range.
docs.telerik.com › kendo-ui › controlsjQuery Chart Documentation - Chart Overview - Kendo UI for jQuery $("#chart").kendoChart(); The previous example results in the following output. You can add a title to the Chart by specifying the text property of the title object. $("#chart").kendoChart({ title: { text: "Kendo Chart Example" } }); The Chart can also visualize series that are bound to both local and remote data.
Date axis in jQuery Line Charts Widget Demo | Kendo UI for jQuery Description You can scale the date axis of the Kendo UI line chart to get a better visualization of the seasonal data in your app. This can be done by modifying: The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years
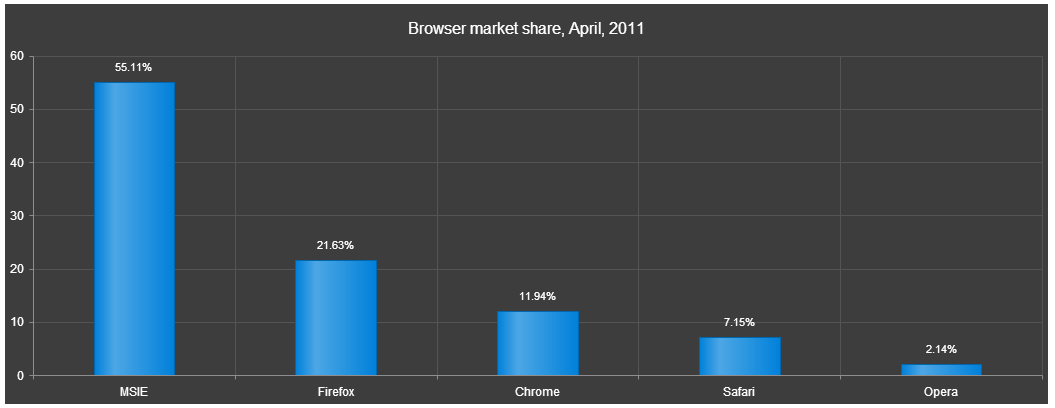
Demo of core features in jQuery Bar Charts widget | Kendo UI for jQuery To instantiate a Kendo UI chart, you need to specify an empty div with an id on the page, select this div with a jQuery selector and invoke the kendoChart () function. As a result, the chart is registered as a standard jQuery plugin. The chart can fetch data for its series from either local or remote data source.
Working With Kendo UI Chart Using Web API 2 and EF5 Figure 1. Now, let us explain remote binding in Kendo UI MVVM Chart. Create a WEB API project as shown in Figure 2 & Figure 3. Figure 2. Figure 3. Your project structure will be as shown in Figure 4. Figure 4. Create a new class under the Model folder and name it Expense.cs. Write the following code in the Expense class.
stackoverflow.com › questions › 74039874javascript - Kendo Stacked Bar Chart - StackValue doesn't ... Oct 12, 2022 · The chart is formed as below. Under the series for last value, I have added the labels which is supposed to calculate the sum of the stacked bars. However for bars with negative values it doesn't include that in it's sum. How do I get it to display correct sum for each data?
Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery - Kendo ... How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
How to Create a Chart Using Kendo UI - Oshyn The data set to generate our chart is the following: The basic options that we are going to use to create the chart in this example are: In this object we have defined; legend position, background color, chart height, chart type, series names, series color, category names. For more information about the chart options see the Kendo UI documentation.
KendoUI DataViz Tips and Tricks - Mikael Koskinen Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Without setting "step" and if there's too much data, the chart may get messy:
How to make KendoStockChart x-axis label visible for last ... - CMSDK I use KendoStockChart to plot an year data, How can show label of categoryaxis.max label everytime on the categoryaxis up on navigation selection. When I select navigation for a specific days, category.axis labels do not show to the last data point which is kinda confusion for user. Attaching the picture for reference.

























/simplexct/images/Fig7-vfc0a.jpg)

Post a Comment for "45 kendo chart categoryaxis labels"