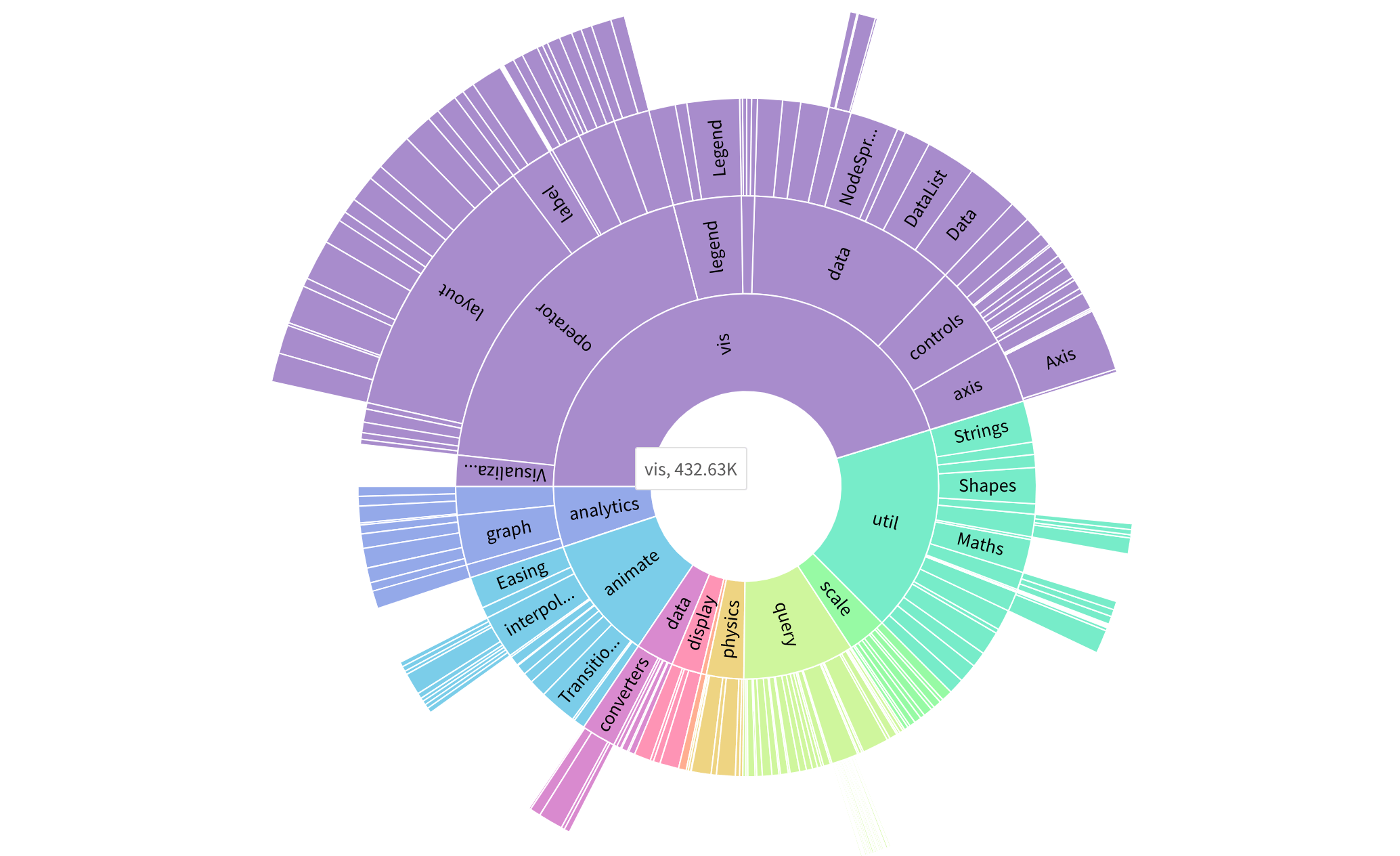
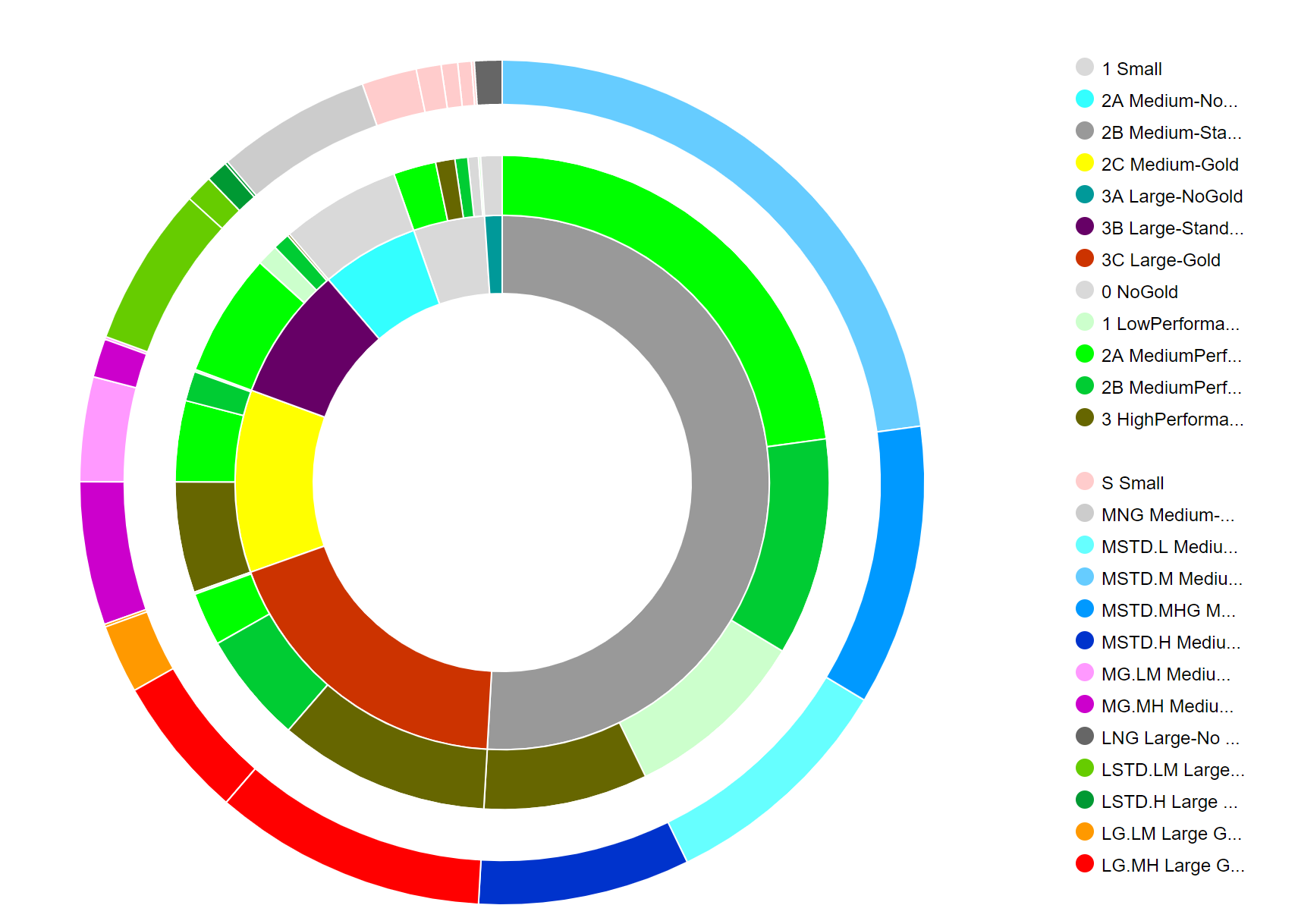
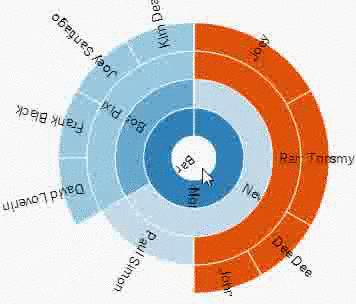
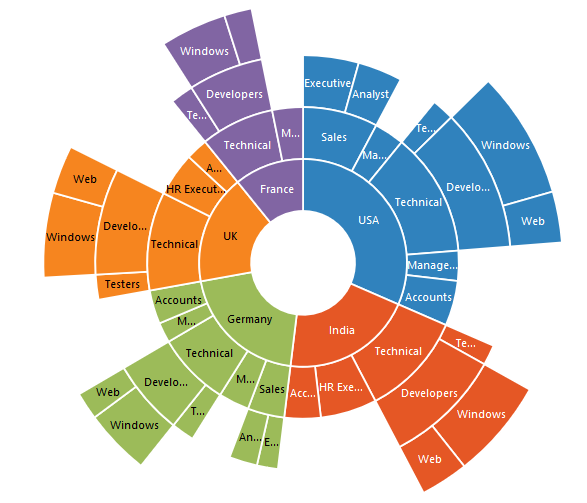
41 d3 sunburst with labels
Pfam: Family: Put_DNA-bind_N (PF06971) For those sequences which have a structure in the Protein DataBank, we use the mapping between UniProt, PDB and Pfam coordinate systems from the PDBe group, to allow us to map Pfam domains onto UniProt sequences and three-dimensional protein structures. The table below shows the structures on which the Put_DNA-bind_N domain has been found. Data visualization in Angular using D3.js - LogRocket Blog Jul 30, 2020 · First, the bar component:. ng g component bar. Next, the pie component:. ng g component pie. And the scatter component:. ng g component scatter. These components are now available in the src/app/ directory and Angular added them to your app.module.ts file, but you still need to insert the components using their selectors.
Data + Science Sunburst Chart in Tableau Part 2 by SuperDataScience ... Combining Tableau Javascript API with D3.js by Robert Rouse User-Generated Batch Printing in Tableau with JavaScript by John Keltz ... Turn Labels on and Off by Luther Flagstad Sound and Video Embedding YouTube Videos by …

D3 sunburst with labels
Pie traces in Python - Plotly A plotly.graph_objects.Pie trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. A data visualized by the sectors of the pie is set in `values`. The sector labels are set in `labels`. The sector colors are set in `marker.colors` d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · d3.formatPrefix - alias for locale.formatPrefix on the default locale. locale.format - create a number format. locale.formatPrefix - create a SI-prefix number format. d3.formatSpecifier - parse a number format specifier. new d3.FormatSpecifier - augments a number format specifier object. d3.precisionFixed - compute decimal precision for fixed ... Example Domain Example Domain. This domain is for use in illustrative examples in documents. You may use this domain in literature without prior coordination or asking for permission.
D3 sunburst with labels. D3js Multi Line Chart With Tooltip. D3.js is a data visualization ... D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts…. [OFFICIAL] Peach | Peach Aviation You can choose from more than 550,000 accomodations worldwide. We have Today's most popular Hotel deals! Text and annotations in Python - Plotly For the pie, bar-like, sunburst and treemap traces, it is possible to force all the text labels to have the same size thanks to the uniformtext layout parameter. The minsize attribute sets the font size, and the mode attribute sets what happens for labels which cannot fit with the desired fontsize: either hide them or show them with overflow. Chart Demos - amCharts Column with Rotated Labels. Simple Column Chart. 100% Stacked Column Chart. Clustered Column Chart. ... Map Using D3 Projections. World Time Zone Map. Map with Curved Lines. Day and Night World Map. ... Sunburst Chart. Force-Directed Tree. Sunburst Flavor Wheel. Simple Treemap. Drill-Down Treemap.
Pfam: Family: Myb_DNA-binding (PF00249) This tab holds annotation information from the InterPro database. InterPro entry IPR017930 The myb-type HTH domain is a DNA-binding, helix-turn-helix (HTH) domain of approximately 55 amino acids, typically occurring in a tandem repeat in eukaryotic transcription factors. Surface traces in Python - Plotly A plotly.graph_objects.Surface trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. The data the describes the coordinates of the surface is set in `z`. Data in `z` should be a 2D list. Coordinates in `x` and `y` can either be 1D lists or {2D arrays} (e.g. to graph parametric surfaces). (PDF) Excel 2016 Bible.pdf | Chandrajoy Sarkar - Academia.edu Excel 2016 Bible.pdf Vintage Hofner Guitars for Sale Up for sale, a 1978 Hofner 500 / 1 Violin "Beatle Bass" in excellent condition and in perfect working order. Ostensibly 100% original save for a replacement white pearloid pickguard, this bass has a unique feature set replicating circa 1964 spec, yet it is unquestionably a late '70s example given the stickered serial, 1978 dated CTS pots, untouched solder, and "Made in Germany" text on the …
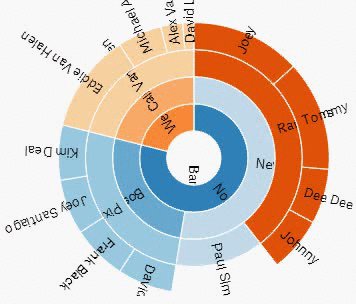
Pie Chart | the D3 Graph Gallery Building a pie chart in d3.js always start by using the d3.pie() function. This function transform the value of each group to a radius that will be displayed on the chart. This radius is then provided to the d3.arc() function that draws on arc per group. From data to Viz | Find the graphic you need A sunburst diagram displays a hierarchical structure. The origin of the organization is represented by the center of the circle, and each level of the organization by an aditional ring. The last level (leaves) are located at the extreme outer part of the circle. Interactive data analysis with figurewidget ipywidgets in Python Interactive data analysis with figurewidget ipywidgets in Python ... Interactive Example Domain Example Domain. This domain is for use in illustrative examples in documents. You may use this domain in literature without prior coordination or asking for permission.
d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · d3.formatPrefix - alias for locale.formatPrefix on the default locale. locale.format - create a number format. locale.formatPrefix - create a SI-prefix number format. d3.formatSpecifier - parse a number format specifier. new d3.FormatSpecifier - augments a number format specifier object. d3.precisionFixed - compute decimal precision for fixed ...
Pie traces in Python - Plotly A plotly.graph_objects.Pie trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. A data visualized by the sectors of the pie is set in `values`. The sector labels are set in `labels`. The sector colors are set in `marker.colors`





































Post a Comment for "41 d3 sunburst with labels"