43 jquery ui slider labels
25 Amazing CSS Range Slider Designs - Bashooka 25 Amazing CSS Range Slider Designs. by Henri — 01.08.2019. Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range. The user drags a handle along one dimension to set a value. A typical slider usually can be found in color picker where we can drag the arrow left and ... JQuery UI Slider - JSFiddle - Code Playground Black Label Black Label − Cracow Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. jquery-ui.css Remove; Paste a direct CSS/JS URL ... jQuery Lint jQuery UI 1.8.9 Framework
JavaScript UI Components - Build Better Apps Faster - Progress Kendo UI Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. Hey, dev peeps: DevReach is back, face-to-face, and in Boston! Join us and our incredible line-up of speakers covering JS, .NET, UI, A11y, and everything in-between. Kendo UI . Product Bundles. DevCraft. All Telerik …

Jquery ui slider labels
Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Live preview & Download. Example Link Example Description; Example 1: Basic example with custom formatter and colored … Flexible Multiple Select Widget For jQuery UI - multiSelect.js 16.07.2021 · multiSelect.js is a jQuery plugin (jQuery UI) to create a flexible, multi-language, user-friendly multiple select dropdown with support for checkboxes, check/uncheck all, live filtering and on/close animations. jQuery UI Slider - W3schools In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method.
Jquery ui slider labels. jQuery UI slider step Option - GeeksforGeeks Last Updated : 24 Mar, 2021. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value. simeydotme/jQuery-ui-Slider-Pips - GitHub jQuery UI Slider Pips Plugin to add "pips" or "floats" to a JQUI Slider. This plugin extends the jQuery UI Slider widget. Use it for creating a nicely-styled slider like shown below Documentation, Demos and Examples here Want to contribute?: Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider Slider Widget | jQuery Mobile API Documentation Slider To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range.
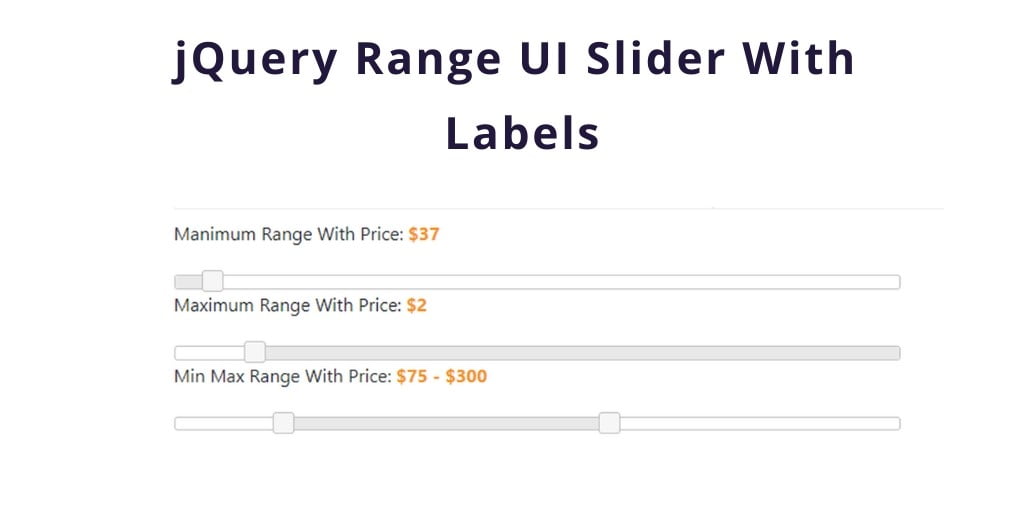
jQuery Range UI Slider With Labels - Tuts Make Jun 01, 2022 · jQuery Range UI Slider With Labels. jQuery range UI slider with labels. In this tutorial, you will learn how to implement slider in projects using the jquery UI range slider plugin. This tutorial shows you how you can set the maximum value of jQuery UI range slider, how you can set the minimum value of range slider and how you can set min or max both values in a single slider using the jQuery UI slider. .labels() | jQuery UI API Documentation version added: 1.12 .labels () This method does not accept any arguments. This can be used to find all the elements associated with an element. The association can be through nesting, where the label is an ancestor of the input, or through the for attribute on the label, pointing at the id attribute of the input. jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ... JQuery UI Range Slider Tutorial Example - NiceSnippets Hi Guys, In this example,I will learn you how to use range slider in jquery ui.you can easy use range silder in jquery ui. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value.
Location and Alignment: DevExtreme - JavaScript UI … The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property. Checkbox Based Sliding Switch - jQuery simpleToggler About jQuery Script. Free jQuery Plugins and Tutorials - One of the BEST jQuery websites that provide web designers and developers with a simple way to preview and download a variety of Free jQuery Plugins. More... Most Popular Categories. jQuery Slider Plugins; jQuery Slideshow Plugins; jQuery Menu Plugins; jQuery Table Plugins; jQuery Gallery ... Spinner | jQuery UI Spinner | jQuery UI Spinner Enhance a text input for entering numeric values, with up/down buttons and arrow key handling. Examples Default functionality Currency Decimal Map Overflow Time Select a value: Toggle disable/enable Toggle widget Get value Set value to 5 Default spinner. view source Want to learn more about the spinner widget? jQuery UI Slider Labels Under Slider - Stack Overflow Feb 08, 2017 · //store our select options in an array so we can call join(delimiter) on them var options = []; for each(var option in el.options) { options.push(option.label); } //how far apart each option label should appear var width = slider.width() / (options.length - 1); //after the slider create a containing div with p tags of a set width. slider.after('' + options.join('') +'');
Overview - Slider - Kendo UI for Angular - Telerik The Kendo UI for Angular Slider enables the user to increase, decrease, and select predefined values by dragging its handle along the track, or by clicking its side arrow buttons. The Slider Component is part of Kendo UI for Angular, a professional grade UI library with 100+ components for building modern and feature-rich applications.

jQuery UI Slider Pips: Enhancing jQuery Sliders with Labels and Pips | An Exploring South African
Documentation: DevExtreme - JavaScript Slider - DevExpress Disposes of all the resources allocated to the Slider instance. element() Gets the root UI component element. endUpdate() Refreshes the UI component after a call of the beginUpdate() method. focus() Sets focus on the UI component. getInstance(element) Gets the instance of a UI component found using its DOM node. instance() Gets the UI component ...
jQuery UI Slider Pips | jQuery Plugins jQuery UI Slider Pips is a jQuery plugin for making jQuery UI Sliders a little bit nicer. It's adding little 'pips' , 'floats' and labels to a slider. Features Adds small "pips" and "labels" to the slider Extends the jQuery UI Slider widget Easily Configurable Works for both Horizontal and Vertical sliders Doesn't change default slider behaviour
jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ...
Slider Widget | jQuery UI API Documentation The jQuery UI Slider plugin makes selected elements into sliders. There are various options such as multiple handles and ranges. The handle can be moved with the mouse or the arrow keys. The slider widget will create handle elements with the class ui-slider-handle on initialization.
How to create a specific JQuery UI Slider box that follows the handler ... Search. jQuery Forum ...
jQuery UI slider labels with pips · GitHub - Gist jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
jQuery UI Slider - javatpoint You can use the slider () method in two forms: $ (selector, context).slider (options) Method $ (selector, context).slider ("action", params) Method First Method $ (selector, context).slider (options) The slider (options) method specifies that an HTML element should be managed as a slider.
Bootstrap Multi Range Slider - examples & tutorial Static method which allows you to get the multi range slider instance associated to a DOM element. MultiRangeSlider.getInstance(mySlider) getOrCreateInstance: Static method which returns the multi range slider instance associated to a DOM element or create a new one in case it wasn't initialized. MultiRangeSlider.getOrCreateInstance(mySlider)
Jquery UI Slider Pips - Simey.me - GitHub Pages This will add the markers along the slider, and place the min/max values to the beginning/end of the slider: ($) // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the pips afterwards. $(".slider").slider().slider("pips"); Float
jQuery UI slider labels - follow handles on resize - Stack Overflow Sorted by: 2. You could just add a label using css... the only major issue is getting an initial value added as the create event does not provide the ui variable ( demo ): CSS. /* Add tooltips to slider handles */ .ui-slider-handle:after { content : attr (data-value); position: absolute; bottom: 30px; left: -24px; min-width: 60px; height: 12px ...
sandbox/7-jquery-ui-labeled-slider.html at master - GitHub Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. If you want the widget,
Adding Labels and Tick Marks to jQuery UI Slider - GitHub Pages Adding Labels and Tick Marks to jQuery UI Slider. Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
ThemeRoller | jQuery Mobile A jQuery Mobile theme contains a both global settings for things like rounded corner radius and active (on) state, and up to to 26 "swatches" lettered from A-Z, each with a unique color scheme that can be mixed and matched for unlimited possibilities. Each swatch sets the colors, textures and font settings for the primary elements: toolbar, content block and button. Buttons have 3 …
jQuery UI Slider value() Method - GeeksforGeeks The jQueryUI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range. In this article, we will see how to use the value () method in the jQuery UI slider. The value () method is used to get the current value of the slider. This method has a sub-method called value (value) method, here ...
17 jQuery Range Sliders - Free Frontend Collection of free jQuery range slider examples. Update of November 2019 collection. 5 new items. Free Frontend. ... CSS Custom Range Slider. JS used for color-change and % label. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. ... Custom range slider made using jQuery UI. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari.
jQuery UI slider labels - Stack Overflow Jan 27, 2016 · Add labels before and after Slider element in HTML. MinMax User below simple CSS . #slider { width: 50%; float :left; } label { float : left; } JSFiddle You could also take a look at this. jQuery UI Slider Labels Under Slider
Icons - jQuery Mobile Demos A set of built-in icons in jQuery Mobile can be applied to buttons, collapsibles, listview buttons and more. There is an SVG and PNG image of each icon. By default the SVG icons, that look great on both SD and HD screens, are used. On platforms that don't support SVG the framework falls back to PNG icons. Icon set. The text in the buttons below show the name of the icon …














Post a Comment for "43 jquery ui slider labels"