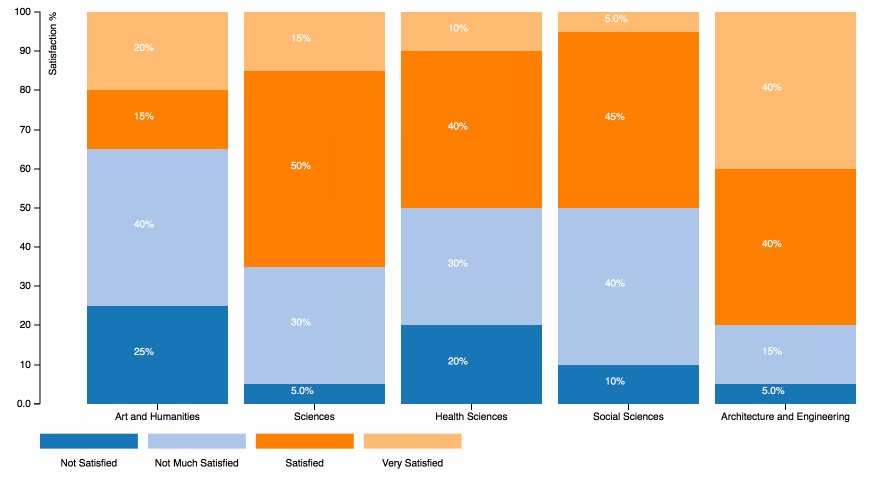
42 d3 horizontal stacked bar chart with labels
Getting horizontal stack bar example to display using d3.js Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / July 7, 2017 In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below
D3 Bar Chart Title and Labels - Tom Ordonez Follow: D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text.. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290).Where x is in the middle of the SVG and ...

D3 horizontal stacked bar chart with labels
Horizontal Bar chart Bar labels in D3 - Stack Overflow Horizontal Bar chart Bar labels in D3. Ask Question Asked 6 years, 2 months ago. Modified 6 years, 2 months ago. Viewed 3k times ... I'm trying to show bar labels for a horizontal bar chart but they don't show up on the edge of the bar and instead show up on the top of the bar. I think there is a problem with the "//horizontal bar labels" part ... plotly.com › javascript › referenceBar traces in JavaScript - Plotly Sets this color bar's horizontal position anchor. This anchor binds the `x` position to the "left", "center" or "right" of the color bar. Defaults to "left" when `orientation` is "v" and "center" when `orientation` is "h". xpad Parent: data[type=bar].marker.colorbar Type: number greater than or equal to 0 Default: 10 Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers Step 3: Build the bars Before we build the bars, we need to create an SVG element. //Create SVG element var svg = d3.select ("body") .append ("svg") .attr ("width", w) .attr ("height", h); d3.select uses a selection. Selections provide methods to manipulate selected elements.
D3 horizontal stacked bar chart with labels. Basic stacked barplot in d3.js - D3 Graph Gallery Steps: Start by understanding the basics of barplot in d3.js. Data is available here. Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The d3.stack () function is used to stack the data: it computes the new position of each subgroup on the Y axis. sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation. D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute. D3 Horizontal stacked bar chart axis cut off - Stack Overflow Hope someone can help, I have a slight problem in that the horizontal axis label 100 gets cut off the end of the stacked horizontal barchart. I can't seem to figure out what is wrong in the code. Thanks in advance for your help. Please see code below.
D3 Bar With Labels Stacked Chart Click the left and right arrows to see more styles D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis Horizontal Stacked Bar Chart In D3 Codeseek Co Rendering engine in Angular for displaying charts using D3 to calculate chart logic Step 5 - Customize the Bar Chart Step 5 - Customize the Bar Chart. Horizontal bar chart in d3.js - D3 Graph Gallery Horizontal bar chart in d3.js Steps: The Html part of the code just creates a div that will be modified by d3 later on. The first part of the javascript code set a svg area. It specify the chart size and its margin. Read more. Data shows the amount of sold weapon per country. See data-to-viz if interested. There is no specific trick for this chart. Stacked With Chart Labels D3 Bar [3VN14H] parentNode). Part of these data are shown in the screenshot below. Printing the axis labels. Label Text On Each Bar Of A Stacked Bar Chart D3 Js I would like to have some text in each bar of a stacked bar in stacked bar chart provided in d3. stackedBarData. This example shows how to use the bar_label helper function to create bar chart labels. Barplot | the D3 Graph Gallery - Simple charts made with d3.js Barplot | the D3 Graph Gallery Barchart Step by step Building barplots in d3.js relies on the addition of several rect, one per group in the categorical variable. The first example below should guide you in this procedure. Note that ordering groups is an important step when building barplots. This example explains how to do it. Interactive
D3 Bar Chart Labels With Stacked [98LVRD] Step-2: Open Power BI file and drag Stacked Bar Chart visual into Power BI Report page. Highcharts Demos Highcharts. Right-click the total series | Format Data Series. It plots the closing worth of every day after which simply connects the dots. To use these examples, make sure to also include Chart. plotly.com › generated › plotlyplotly.graph_objects.Bar — 5.8.2 documentation Returns. Return type. plotly.graph_objects.bar.hoverlabel.Font. property namelength ¶. Sets the default length (in number of characters) of the trace name in the hover labels for all traces. -1 shows the whole name regardless of length. 0-3 shows the first 0-3 characters, and an integer >3 will show the whole name if it is less than that many characters, but if it is longer, will truncate to ... Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js. We have created our data-driven visualization! Add Labels to Bar Chart. To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG: A simple example of drawing bar chart with label using d3.js It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js. First, let's see what will be the final look of the graph drawn.
Tutorial: Bar Chart - Britecharts Britecharts is a client-side reusable Charting Library based on D3.js v5 that allows easy and intuitive use of charts and components that can be composed together creating amazing visualizations. Tutorials
towardsdatascience.com › stacked-bar-charts-withStacked Bar Charts with Python’s Matplotlib | by Thiago ... Nov 23, 2020 · 100% Stacked Bar Chart — Image by Author. That’s a great way to visualize the proportion of sales for each region. It’s also easier to compare the Others category since all the bars end at the same point. In my opinion, visualizing proportion with 100% stacked bar charts looks even better when we have only two categories.
Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off.
Wrapping and truncating chart labels in NVD3 horizontal bar charts First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box.
Create a Stacked Bar Chart using Recharts in ReactJS Introduction: Rechart JS is a library that is used for creating charts for React JS. This library is used for building Line charts, Bar charts, Pie charts, etc, with the help of React and D3 (Data-Driven Documents). A stacked Bar Chart is the extension of a basic bar chart. It displays various discrete data in the same bar chart for a better ...
svg - Adding label on a D3 bar chart - Stack Overflow I read a lot of documentation about adding label on a D3 bar chart but i can't figure it out. I am stuck with what to add after the "svg.selectAll("text")". ... Adding text labels in middle of each bar - stacked bar chart & Mouse Over Events. 0. Add text on top of bar in d3js chart -- no elements added. 0. Adding d3 Label not working.
github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: ... Horizontal Bar Chart with D3 V4 - Chandrakant Thakkar;
Horizontal stacked bar chart implementation in d3.v4 · GitHub Horizontal stacked bar chart implementation in d3.v4 - .block. Horizontal stacked bar chart implementation in d3.v4 - .block. Skip to content. All gists Back to GitHub Sign in Sign up ... //y position of the label is halfway down the bar //x position is 3 pixels to the right of the bar.attr("x", function (d)
› add-vertical-line-excel-chartAdd vertical line to Excel chart: scatter plot, bar and line ... May 15, 2019 · Select your data and make a bar chart (Insert tab > Charts group > Insert Column or Bar chart > 2-D Bar). In some empty cells, set up the data for the vertical line like shown below. X

Tip : Highcharts advanced properties for bar chart - Display vertical labels on bar | Jaspersoft ...
github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... Some shape types can be stacked, placing one shape adjacent to another. For example, a bar chart of monthly sales might be broken down into a multi-series bar chart by product category, stacking bars vertically. This is equivalent to subdividing a bar chart by an ordinal dimension (such as product category) and applying a color encoding.
Horizontal Stacked Bar Chart for D3.js - JSFiddle - Code Playground Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior. Previous update Got it. Settings.
Ideal D3 Horizontal Stacked Bar Chart With Labels - GitLab D3 Horizontal stacked bar chart axis cut off. If your horizontal bar chart labels are too long for your left margin by default in. The function translate uses a string concatenation to get to translate w2 h-10 which is calculated to translate 5002 300-10 or translate 250 290. Today I learned some cool stuff with D3js.

GitHub - amanjain325/angular-d3-charts: Integrate your Angular 2, Angular 4 app with d3 charts e ...
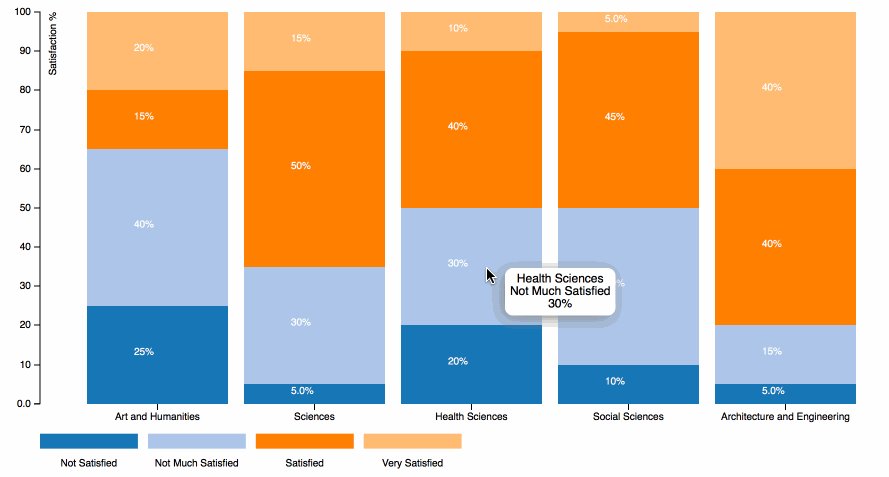
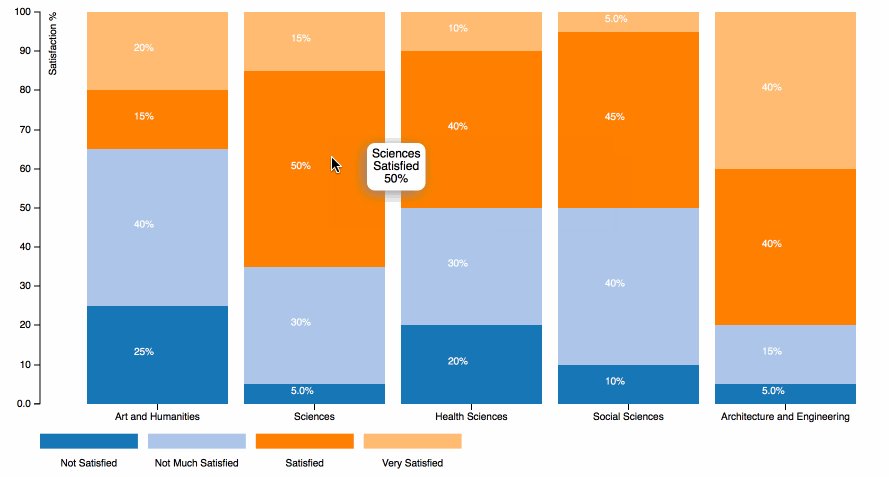
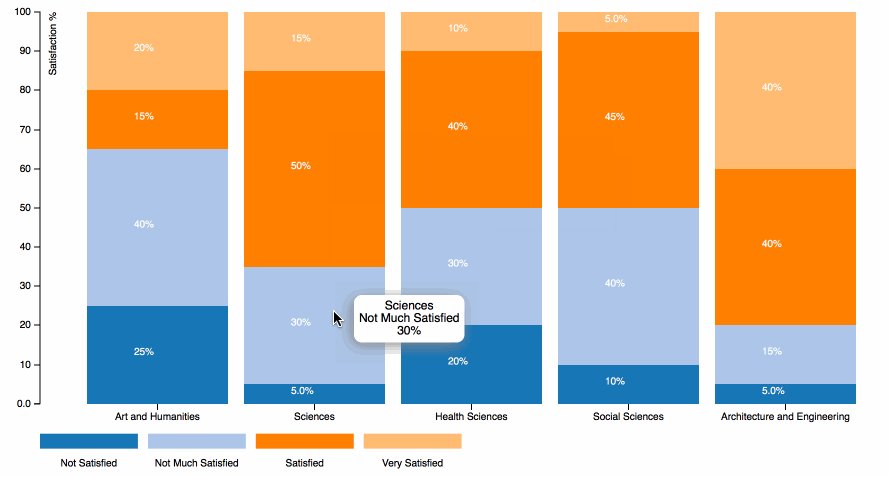
Stacked barplot with tooltip in d3.js - D3 Graph Gallery Steps: Follows the previous basic stacked barplot. Visit the tooltip section of the gallery to understand the general logic behind tooltip. Here, the tricky part is to recover the subgroup name to show it in the tooltip. The trick is to use d3.select (this.parentNode).datum ().key. |.
Bar Charts in D3.JS : a step-by-step guide - Daydreaming Numbers Step 3: Build the bars Before we build the bars, we need to create an SVG element. //Create SVG element var svg = d3.select ("body") .append ("svg") .attr ("width", w) .attr ("height", h); d3.select uses a selection. Selections provide methods to manipulate selected elements.
plotly.com › javascript › referenceBar traces in JavaScript - Plotly Sets this color bar's horizontal position anchor. This anchor binds the `x` position to the "left", "center" or "right" of the color bar. Defaults to "left" when `orientation` is "v" and "center" when `orientation` is "h". xpad Parent: data[type=bar].marker.colorbar Type: number greater than or equal to 0 Default: 10
Horizontal Bar chart Bar labels in D3 - Stack Overflow Horizontal Bar chart Bar labels in D3. Ask Question Asked 6 years, 2 months ago. Modified 6 years, 2 months ago. Viewed 3k times ... I'm trying to show bar labels for a horizontal bar chart but they don't show up on the edge of the bar and instead show up on the top of the bar. I think there is a problem with the "//horizontal bar labels" part ...









Post a Comment for "42 d3 horizontal stacked bar chart with labels"