39 tableau donut chart labels inside
Donut Charts in Tableau | Edureka Following are the steps to create a donut chart in Tableau: 1. Connect to Sample-Superstore data set: Open the Tableau Desktop and select the "Sample-Superstore" data set. 2. Go to Sheet1: 3 ... How to put text inside donut graph - community.tableau.com In the screenshot you've already selected the circle, so drag your [texttoputinside] to the Label. Expand Post. Upvote Upvoted Remove Upvote. Reply. Jonathan Rajbahadursingh (Customer) 2 years ago. The problem is my calculated field shows up as a measure. So when i put it to label , I get the text on the bottom, Expand Post.
How to Create a Donut Chart in Tableau - YouTube In this video, Andre walks you through how to create a donut chart in Tableau. In this video, Andre walks you through how to create a donut chart in Tableau. How to Create a Donut Chart in Tableau.

Tableau donut chart labels inside
How to Make an Expanding Donut Chart in Tableau - Playfair ... First, we'll add a placeholder field which will allow us to create the dual axis used to achieve the donut chart look. Use the calculated field MIN (0) by double-clicking on the Columns shelf and typing in the formula. On your sheet, change the Mark type to Pie. Drag Category onto the Color property of the Marks card and drag Sales onto Angle. Creating Doughnut Charts | Tableau Software Drag Sales to Label. Right-click on each of the axes and uncheck Show Header. Option 2: Use One Pie Chart and an Image File You can also create a pie chart as in Step 1 above, add it to a dashboard, and place a circular .png image over the middle. See How to Make Donut Charts in Tableau at Tableau A to Z blog for more information. Dynamic Exterior Pie Chart Labels with Arrows/lines - Tableau How to create auto-aligned exterior labels with arrows for a pie chart. Environment. Tableau Desktop; Answer As a workaround, use Annotations: Select an individual pie chart slice (or all slices). Right-click the pie, and click on Annotate > Mark. Edit the dialog box that pops up as needed to show the desired fields, then click OK.
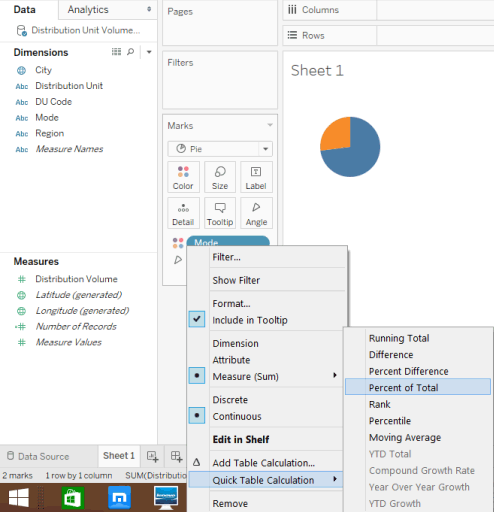
Tableau donut chart labels inside. The Donut Chart in Tableau: A Step-by-Step Guide - InterWorks The Sweet Surprise of a Tableau Donut Chart This leads us nicely to the donut chart. Fundamentally, this is built on a pie chart but incorporates a space in the middle for the high-level takeaway figure. Interestingly, it often also makes the proportion of the slice slightly easier to read. How to Create a Donut Chart in Tableau? - NIKKI YU Right click the grid line in the middle of the chart, click format, then remove the row Grid Line . Step 8: Adjust the size of the donut chart, show label, and fit the chart in entire view. Also we can sort it by right click Product Category, then sort based on sum of the revenue descending. The donut chart is done! How to Display Top N and Total in a Donut Chart Using Tableau Use Case 2. Requirements: a) Need to build a Donut chart (outer pie chart) to show Top 5 selling Sub-Categories within a particular Region. b) The inside part of the Donut chart in Tableau to help show the Total Sales for the required Region along with the Total Sales of the entire dataset (Sales across all Regions). How to Make an Awesome Donut Chart With Tableau in 3 ... Example of how to create a donut chart in Tableau — Image by Author Et voila. You completed the donut layout. Step 3 — Fill in the donut The donut is now ready. Now, you can visualize the...
Tableau Donut Chart - Let your Data Erupt with Tableau ... Follow the steps given below to create a donut chart in your Tableau software. Step 1: Create Two Aggregate Measure Fields We will start by creating two aggregate measure fields in the Rows section. In this section, we double-click and write avg (0) then click enter. Similarly, we enter another aggregate measure. Show, Hide, and Format Mark Labels - Tableau On the Marks card, click Label, and then select Show mark labels. To add another field to the mark labels, drag that field to Label on the Marks card. If the marks are dense, you may not see labels for all the marks unless you check the option Allow labels to overlap other marks. Tableau: How to create a donut chart - Example workbook ... Now that you have the donut chart shape completed, you can do a few more steps to make the chart more informative. First, you can right-click on any of the AGG(Circle) fields on the Rows shelf and deselect the Show Header option.. Next, you can add the Total Sales as a Label mark to the donut chart center (the AGG(Circle)(2) mark). Right-click on the Total Sales label mark and select Quick ... Tableau Tutorial - Fixing Overlapping Labels on Doughnut ... Use the Annotate feature to fix overlapping labels in the center of doughnut charts when only item is selected. Become a part of the action at Patreon.com/W...
How to Create a Donut Chart in Tableau (In 5 Minutes ... Here are some of the simple steps you should take to make your chart more presentable. Change the color of the second pie chart (the "donut hole") to white by right-clicking the MIN (Number of Records) pill in the Rows shelf. Remove both axis for a cleaner chart. Synch both axis to have the same scale. Labels inside Donut chart - community.tableau.com One way is to drag and drop the labels wherever you need. But of course that is not dynamic. if the measure values change, the labels go right back outside. To center labels inside a regular Pie Chart (not Donut) is simple. But it uses Dual Axis. However to create a Donut with labels inside is a little tricky. Start-To-Finish Guide to Donut Chart in Tableau | Blog ... Now, we'll label each of our charts, so we'll drag Category from columns to Label (MIN (1)). We'll then increase the size of the charts a bit. Next, we'll work on showing the percent of total inside the circle. To do so, we'll create a calculated field and call it Percent of Total. We'll change the number format of Percent of Total to percent. Create Donut Chart in Tableau with 10 Easy Steps Create Donut Chart in Tableau with 10 Easy Steps. The Donut chart in Tableau is one of the data visualization styles. It makes the semantic relation between a part and the whole easy to visualize and analyze at a glance. In this blog, we are going to cover the topic on the creation of the Donut chart in Tableau.
How to Create a Donut Chart in Tableau - DoingData What is Donut Chart. Technically speaking, donut chart is a pie chart with a hole in the middle. And you can use that hole to put a nice label that usually comes up ugly in the pie chart. How to Create a Donut Chart in Tableau. Here is a short version of how to create a donut chart: Create a pie chart. Overlay a blank hole in the middle
How to Make a Donut Chart in Tableau - OneNumber In the Tableau world, donut charts sometimes get a bad reputation just like pie charts. The reason basically boils down to humans being less adept at comparing angles of a circle than length or a line or bar. That said, I have a soft spot (pun intended) for donut(s) (charts).
Donut Chart Tableau | How To Create a Donut Chart in Tableau Drag and drop all your labels inside the donut chart (just click on each label and drag it) In your second 'AGG (avg (o))' option under the Marks card on your left, right-click on the Sales measure in the labels and select 'Format' Under the 'Default' option, click on the Numbers drop-down and select 'Currency (Custom)'
Donut Chart in Tableau | Creating a donut chart in tableau ... We'll build donut charts to see how distribution mode preferences change based on region. 1. In the first place, load the requisite data source. Click on Data and then click on "New Data Source". 2. Select the requisite data source type. In this case, it is Microsoft Excel. 3. The loaded data appears below. 4. The default chart type is "Automatic".
Tableau Mini Tutorial: Labels inside Pie chart - YouTube #TableauMiniTutorial Here is my blog regarding the same subject. The method in the blog is slightly different. A workbook is included. ...
How to create a Doughnut chart in Tableau - YouTube In this silent video, you'll learn how to create doughnut charts.Read the full article here: Creating Doughnut Charts - ...
Beautifying The Pie Chart & Donut Chart in Tableau ... Summary steps in creating Donut chart in Tableau Create a Pie chart. Create a new calculated field ("Temp ") -> Type '0' -> Apply Drag "Temp" to the Row section twice and result in 2 pie charts. Right-click on the right 'Temp" pill and select "Dual Axis". At Marks box, remove the highlighted pills except for
Dynamic Exterior Pie Chart Labels with Arrows/lines - Tableau How to create auto-aligned exterior labels with arrows for a pie chart. Environment. Tableau Desktop; Answer As a workaround, use Annotations: Select an individual pie chart slice (or all slices). Right-click the pie, and click on Annotate > Mark. Edit the dialog box that pops up as needed to show the desired fields, then click OK.
Creating Doughnut Charts | Tableau Software Drag Sales to Label. Right-click on each of the axes and uncheck Show Header. Option 2: Use One Pie Chart and an Image File You can also create a pie chart as in Step 1 above, add it to a dashboard, and place a circular .png image over the middle. See How to Make Donut Charts in Tableau at Tableau A to Z blog for more information.
How to Make an Expanding Donut Chart in Tableau - Playfair ... First, we'll add a placeholder field which will allow us to create the dual axis used to achieve the donut chart look. Use the calculated field MIN (0) by double-clicking on the Columns shelf and typing in the formula. On your sheet, change the Mark type to Pie. Drag Category onto the Color property of the Marks card and drag Sales onto Angle.













Post a Comment for "39 tableau donut chart labels inside"